Why UX Designers Need User Feedback
UX design is a process whose only objective is to design a system that provides a great experience to its users. It’s all about presenting your users with the information they’re looking for and doing it in the cleanest, most intuitive way possible.That is the official definition; however, when it comes to genuine, quality user experience, theories often fall flat. Why?Firstly, designers must understand how their visitors perceive the website/mobile app or any other software product. Most rely on the impressive but often overcomplicated toolset but get oblivious to the simplest of methods – user feedback.Most software companies and product teams already know that user feedback is the essential ingredient of any successful software product.
What Do We Mean by User Feedback?
When designers, developers, and copywriters talk about feedback, they’re mostly referring to negative feedback. It’s somewhat of a conditioned response. However, when perceived as constructive, user feedback gives an opportunity to deconstruct, assess the flaws, and rebuild our work, making it bulletproof.Having direct access to unique customer insights puts you, as a UX designer, at a competitive advantage. It enables you to prioritize and address any issue that may come up unexpectedly.Designers, like any other artists, identify with their work. That connection is essential for seamless UX design, but it can lead them astray.In the name of artistic integrity, they might make choices that don’t necessarily benefit the end-user. That’s why feedback acts as a nice reminder that the design is intended for that end user.
However, when perceived as constructive, user feedback gives an opportunity to deconstruct, assess the flaws, and rebuild our work, making it bulletproof.Having direct access to unique customer insights puts you, as a UX designer, at a competitive advantage. It enables you to prioritize and address any issue that may come up unexpectedly.Designers, like any other artists, identify with their work. That connection is essential for seamless UX design, but it can lead them astray.In the name of artistic integrity, they might make choices that don’t necessarily benefit the end-user. That’s why feedback acts as a nice reminder that the design is intended for that end user.
Why Do UX Designers Need User Feedback?
Perception is a fickle construct. What is obvious to one can easily go over somebody else’s head.Thankfully, when it comes to UX design, we can easily identify the top four reasons why UX designers need feedback.
1. To efficiently and swiftly uncover bugs and page errors
Details. They are important as bugs and page errors can easily creep up when you least expect them. They are the main source of user frustration, so removing them out of the (eye-pleasing) picture exponentially increases user satisfaction.With visual feedback such as submitted screenshots, users can highlight and point to the exact location of the bug/page error. Along with critical metadata such as browser type, OS, window or screen size, this information can give you all the data you need to determine the exact origin of the problem and swiftly fix it.
2. To make improvements on digital content and website design
It’s simple; lousy digital content equals lousy user experience. If it is not up to par, digital content will likely confuse and alienate your (prospective) customers. Remember that the quality of the content also depends on the placement.
View this post on Instagram
Even the finest, quality written copy will infuriate your visitors if it’s hard to read if it sticks out like a sore thumb compared to the overall design. Also, if you lack clear, pretty visuals, including high-res images/video, or they’re slow to load, the conversion rate WILL plummet.Acquiring this kind of feedback can be tricky. However, there are a couple of proven ways. You may include embedded feedback forms (on text-heavy pages like FAQs, etc.), different proactive triggers, and the aforementioned visual feedback.For businesses that want to optimize their site's performance, it might be worthwhile to consult with a webflow design company. These experts can analyze your site and make recommendations on how to improve not only the visual aspects but also the user interface and loading speed, thereby enhancing the overall user experience and potentially boosting your conversion rates. Pair these with the use of heatmaps, and you’ll narrow down the list of potential problems.When it comes to website design, you can easily find out which pain points irritate your visitors.If your navigation is difficult or confusing, if a certain button isn’t clickable, but it appears to be, or if it ultimately takes forever to load (forever = more than three seconds), your customers are bound to drop off.
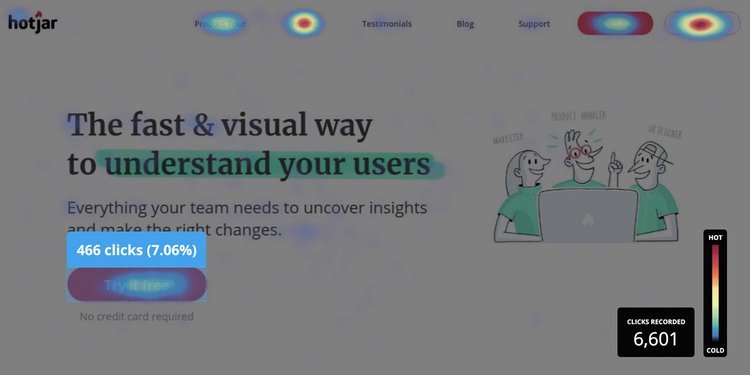
Pair these with the use of heatmaps, and you’ll narrow down the list of potential problems.When it comes to website design, you can easily find out which pain points irritate your visitors.If your navigation is difficult or confusing, if a certain button isn’t clickable, but it appears to be, or if it ultimately takes forever to load (forever = more than three seconds), your customers are bound to drop off.
3. To create strong hypotheses for A/B testing
User feedback can drastically improve your A/B testing.Carrying out an A/B test on your website or any other software product is pointless without the insights gained from user feedback. Anything else would be shooting in the dark, or best-case scenario, testing your own assumptions.Optimization based on user feedback takes you to a much better position, as it throws both quantitative and qualitative data into the mix.Remember, before creating a mechanism to gather user feedback, it is crucial to decide the kind of answers you need from the users to improve the website/app/software product properly.
4. To make customers feel heard
Complaining about any product after using it is in our nature, but the ability to change something makes users feel empowered.That empowerment is a major UX contributor. Sometimes, customers just need to be heard.
View this post on Instagram
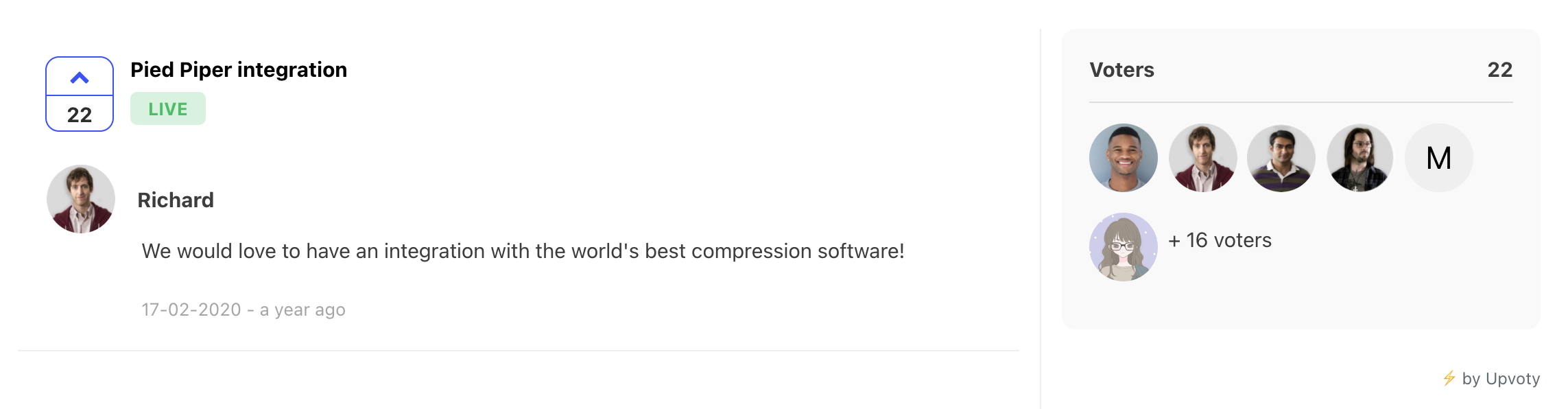
Giving your customer a maneuverable space to provide feedback helps them in this mission. It goes even further. If users can see their constructive criticism and their unique insights being incorporated in the next update, the bond between them and your product gets stronger.It establishes trust, and trust leads to conversions. The chain is not over, however, as implemented user feedback and trust lead to loyalty. Loyalty builds reputation, and the number of referrals increases.And gathering user feedback can be easy and simple with the right tools, such as Upvoty. Our tool enables you to collect user feedback, manage it the way you like, and use it as a guide for driving your future business decisions. Upvoty allows you to create different times of feedback boards (to group the received feedback), and work together with your teams to come up with the most effective plans and outcomes.
Our tool enables you to collect user feedback, manage it the way you like, and use it as a guide for driving your future business decisions. Upvoty allows you to create different times of feedback boards (to group the received feedback), and work together with your teams to come up with the most effective plans and outcomes.
When to Gather User Feedback?
Remember, user feedback is not just a simple criticism, nor casting blame. Consider it as building blocks, so educating your users to give constructive feedback can be tricky.Employing feedback templates is the most effective method as it is organic and users feel more compelled to share their experience once their journey is complete.When including a feedback mechanism, designers must walk a thin line between enticing users to provide feedback and annoying them with unwanted additional steps. So, the best practice is not to interrupt them during their journey.The advantage of asking for feedback at the end of the user journey is that you can cover more questions, from the overall experience to precise questions about specific pain points.
What to Do with the User Feedback?
To ensure your users continuously provide constructive feedback, they need to see some improvements around the concerns they raise.As mentioned, you need to show them some tangible results to restore their faith in “the system” and establish trust, thus encouraging them to make a habit of providing feedback.It is very important to inform the users about why a specific update is being made and how it impacts them directly. If they recognize that a lot of patching was dedicated to their specific concern, you’re doing it right.
Conclusion
Acting on user feedback leads to improved UX. The whole purpose of any customer survey, for example, is to get feedback on how to improve your website/mobile app. Asking your customers to provide feedback makes them believe their opinion is valued IF they witness the impact of their words.Don’t make untested assumptions and neglect the user feedback fearing valid criticism, as employing a user feedback mechanism helps both you and your prospective customers.

